

Our expert blog also focuses on supporting digital SMEs. Read about best practices, innovative software solutions and strategic partnerships that help small and medium-sized enterprises to succeed in the digital era.










Matoma GmbH
Achauerstraße 8
78647 Trossingen
Tel: +49 (0)7425 3384 0
E-Mail: info@matoma.de


Take advantage of this opportunity to speak directly with our project managers and experienced product experts: our open consultation hours on the topic of digitalization. During these introductory sessions, you, as a customer or interested party, have the opportunity to ask your questions about digitalization and learn about our digital solutions, which we have specifically developed to support small and medium-sized businesses in the areas of marketing, sales, and administration.
We look forward to exchanging ideas with you!

Take advantage of the opportunity to speak directly with our project managers and experienced product experts: our open consultation hours on the topic of email marketing and our Newsletter Marketing Center. During these consultation hours, you, as a customer or interested party, have the opportunity to ask your questions about email marketing and learn more about our special application, the Newsletter Marketing Center.
We look forward to exchanging ideas with you!

Take the opportunity to talk directly to our project managers and experienced product experts: the open consultation hour on the topic of CRM systems.
During these consultation hours, you as a customer or prospective customer have the opportunity to ask your questions about the CRM system. Discuss specific use cases or obtain general information about the extensive application possibilities of a CRM system.
We look forward to exchanging ideas with you!
I am text block. Click edit button to change this text. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
“… See to it that the route to the waterhole is easily accessible and level (accessibility and usability) and make sure that it has a pleasant ambience, e.g. through shady trees (design). …”

Online presence as the motor for lead generation
from Marco Gola, Matoma Internet Consulting GmbH


Reference book (2017) from author Marco Gola

The start-up solution for under € 1,000 for clubs and associations, and young initiatives. Request the white paper here.

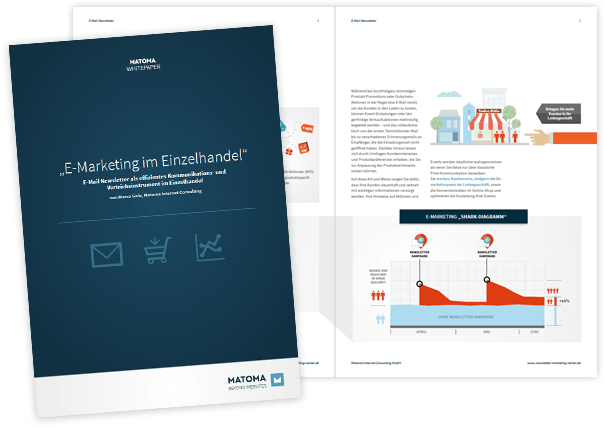
E-mail newsletter as an efficient communication and sales tool for retail

E-mail newsletter as an efficient communication and dialogue tool for national and local authorities

We are interested in who visits our websites and therefore use cookies and technologies for analysis and marketing purposes. In order to improve our offer, we ask you for your consent for these cookies. You can revoke this consent at any time. Further information on this and on data protection at Matoma GmbH can be found here: data protection declaration
Here you will find an overview of all cookies used. You can give your consent to whole categories or display further information and select certain cookies.
Matoma
Wir sind fest davon überzeugt, dass das Internet für jedermann verfügbar und zugänglich sein sollte, und verpflichten uns, eine Website anzubieten, die für ein möglichst breites Publikum zugänglich ist, unabhängig von Umständen und Fähigkeiten.
Um dies zu gewährleisten, streben wir an, uns so strikt wie möglich an die Web Content Accessibility Guidelines 2.1 (WCAG 2.1) des World Wide Web Consortium (W3C) auf dem AA-Niveau zu halten. Diese Richtlinien erläutern, wie Webinhalte für Menschen mit verschiedenen Behinderungen zugänglich gemacht werden können. Die Einhaltung dieser Richtlinien hilft uns sicherzustellen, dass die Website für alle Menschen zugänglich ist: blinde Menschen, Menschen mit motorischen Beeinträchtigungen, Sehbeeinträchtigungen, kognitiven Beeinträchtigungen und mehr.
Diese Website nutzt verschiedene Technologien, um sie jederzeit so zugänglich wie möglich zu gestalten. Wir verwenden eine Zugänglichkeitsoberfläche, die es Personen mit bestimmten Behinderungen ermöglicht, die Benutzeroberfläche der Website an ihre persönlichen Bedürfnisse anzupassen.
Zusätzlich verwendet die Website eine KI-basierte Anwendung, die ständig die Zugänglichkeit optimiert. Diese Anwendung optimiert den HTML-Code der Website, passt ihre Funktionalität und ihr Verhalten für Bildschirmlesegeräte, die von blinden Benutzern verwendet werden, und für Tastaturfunktionen, die von Personen mit motorischen Beeinträchtigungen verwendet werden, an.
Falls Sie einen Fehler festgestellt haben oder Verbesserungsideen haben, freuen wir uns über Ihre Rückmeldung. Sie können die Betreiber der Website über folgende E-Mail-Adresse erreichen: info@matoma.de
Unsere Website implementiert die Technik der ARIA-Attribute (Accessible Rich Internet Applications) zusammen mit verschiedenen Verhaltensänderungen, um sicherzustellen, dass blinde Benutzer, die mit Bildschirmlesegeräten die Website besuchen, die Funktionen der Website lesen, verstehen und nutzen können. Sobald ein Benutzer mit einem Bildschirmlesegerät die Website betritt, wird er sofort aufgefordert, das Bildschirmlesegerät-Profil zu aktivieren, damit er die Website effektiv durchsuchen und bedienen kann. Hier ist, wie unsere Website einige der wichtigsten Anforderungen für Bildschirmlesegeräte abdeckt, zusammen mit Konsolenscreenshots von Codebeispielen:
Optimierung für Bildschirmlesegeräte: Wir führen einen Hintergrundprozess aus, der die Website-Komponenten von oben nach unten erlernt, um eine fortlaufende Einhaltung auch bei Aktualisierungen der Website sicherzustellen. Dabei stellen wir Bildschirmlesegeräten mithilfe des ARIA-Satzes von Attributen sinnvolle Daten zur Verfügung. Beispielsweise bieten wir präzise Formularbeschriftungen, Beschreibungen für aktionsfähige Symbole (Symbole für soziale Medien, Suchsymbole, Warenkorb-Symbole usw.), Validierungshinweise für Formulareingaben sowie Elementrollen wie Schaltflächen, Menüs, modale Dialoge (Popups) und andere. Darüber hinaus durchsucht der Hintergrundprozess alle Bilder der Website und liefert eine genaue und aussagekräftige bildobjekterkennungsbasierte Beschreibung als ALT-Text für nicht beschriebene Bilder. Er extrahiert auch Texte, die in das Bild eingebettet sind, mithilfe einer OCR-Technologie (Optische Zeichenerkennung). Um die Bildschirmlesegeräte-Anpassungen jederzeit zu aktivieren, müssen Benutzer lediglich die Tastenkombination Alt+1 drücken. Bildschirmlesegeräte-Benutzer erhalten auch automatische Ankündigungen, um den Bildschirmlesegerät-Modus zu aktivieren, sobald sie die Website betreten.
Diese Anpassungen sind mit allen gängigen Bildschirmlesegeräten kompatibel, einschließlich JAWS und NVDA.
Optimierung der Tastaturnavigation: Der Hintergrundprozess passt auch den HTML-Code der Website an und fügt verschiedene Verhaltensweisen mit JavaScript-Code hinzu, um die Website mit der Tastatur bedienbar zu machen. Dies umfasst die Möglichkeit, die Website mit den Tabulatortasten und der Kombination Shift+Tab zu navigieren, Dropdown-Menüs mit den Pfeiltasten zu bedienen, sie mit Esc zu schließen, Schaltflächen und Links mit der Eingabetaste auszulösen, zwischen Radio- und Kontrollkästchenelementen mit den Pfeiltasten zu navigieren und sie mit der Leertaste oder Eingabetaste auszufüllen. Darüber hinaus finden Tastaturnutzer Schnellnavigations- und Inhaltsüberspring-Menüs, die jederzeit durch Klicken auf Alt+1 verfügbar sind oder als erste Elemente der Website beim Navigieren mit der Tastatur angezeigt werden. Der Hintergrundprozess behandelt auch ausgelöste Popups, indem er den Tastaturfokus sofort auf sie lenkt und ihn nicht außerhalb zulässt.
Benutzer können auch Verknüpfungen wie "M" (Menüs), "H" (Überschriften), "F" (Formulare), "B" (Schaltflächen) und "G" (Grafiken) verwenden, um zu bestimmten Elementen zu springen.
Wir streben danach, die breiteste Palette von Browsern und Assistenztechnologien zu unterstützen, damit unsere Benutzer die für sie am besten geeigneten Werkzeuge auswählen können, ohne dabei auf zu viele Einschränkungen zu stoßen. Daher haben wir hart daran gearbeitet, alle wichtigen Systeme zu unterstützen, die über 95 % des Marktanteils der Benutzer ausmachen, einschließlich Google Chrome, Mozilla Firefox, Apple Safari, Opera und Microsoft Edge, JAWS und NVDA (Bildschirmlesegeräte), sowohl für Windows als auch für MAC-Benutzer.
Trotz unserer besten Bemühungen, jedem die Anpassung der Website an seine Bedürfnisse zu ermöglichen, kann es immer noch Seiten oder Abschnitte geben, die nicht vollständig zugänglich sind, sich noch in der Zugänglichkeitsverbesserung befinden oder für die eine angemessene technologische Lösung fehlt, um sie zugänglich zu machen. Dennoch verbessern wir kontinuierlich unsere Zugänglichkeit, fügen Optionen und Funktionen hinzu, entwickeln und übernehmen neue Technologien. Dies alles dient dazu, das optimale Niveau der Zugänglichkeit im Einklang mit den technologischen Fortschritten zu erreichen. Bei Fragen stehen wir Ihnen gerne zur Verfügung: info@matoma.de